카페검색 본문
카페글 본문
-
ReactとReactNative案件 開発者さん募集中です! 2024.11.22해당카페글 미리보기
ReactとReactNativeの案件がございます! 詳細知りたい方は、カカオにてご連絡ください! (私が日本人のため日本語で連絡させていただきますが、韓国語でも問題ないです!) 편하게 연락주세요~!! Kakao:haruSES11247
-
Korean women react to 4B movement's spread to the US 2024.11.22해당카페글 미리보기
Korean women react to 4B movement's spread to the US
-
평일주간 단기과정_자바스크립트 프레임워크 React.js, Vue.js 프론트개발 실전교육 2024.10.17해당카페글 미리보기
자바스크립트 프레임워크 프론트앤드 개발과정(React.js, Vue.js) 프론트앤드 개발을 위한 자바스크립트 기본 언어와 자바스크립트 프레임워크 React.js, Vue.js의 라이브러리 툴 사용에 대한 학습을 진행하여 다양한 화면에서 적합한 구현이 진행될 수...
-
충남 국비지원교육 UIUX웹앱디자인(피그마[Figma])&프론트엔드(react.js) - 이젠아카데미컴퓨터학원 [충남 천안시] 2024.11.07해당카페글 미리보기
★ 충남 국비교육 훈련과정 안내 훈련과정명 UIUX웹앱디자인(피그마[Figma])&프론트엔드(react.js) 훈련대상 구직자 훈련유형 국가기간전략산업직종훈련 훈련기간 2024-12-02 ~2025-04-11 (2회차) 훈련과정의 강점 ■훈련과정의강점 -웹디자인트렌드에맞춘...
-
서울 국비지원교육 리액트 프론트엔드 웹개발(HTML5,CSS3,JS,React) - 에이콘아카데미 홍대학원 [서울 마포구] 2024.10.24해당카페글 미리보기
★ 서울 국비교육 훈련과정 안내 훈련과정명 리액트 프론트엔드 웹개발(HTML5,CSS3,JS,React) 훈련대상 구직자 훈련유형 실업자계좌제 훈련기간 2024-11-18 ~2025-01-07 (1회차) 훈련과정의 강점 ■프론트엔드 개발 취업에 최적화된 교육 과정 가. 리액트...
-
부산 국비지원교육 [스마트웹&콘텐츠개발] Java(자바)&React(리액트) 활용한... - 동성인재개발교육원 [부산 부산진구] 2024.10.16해당카페글 미리보기
★ 부산 국비교육 훈련과정 안내 훈련과정명 [스마트웹&콘텐츠개발] Java(자바)&React(리액트) 활용한 스마트웹융합 풀스택 개발(프론트엔드/백엔드) 훈련대상 구직자 훈련유형 국가기간전략산업직종훈련 훈련기간 2024-11-08 ~2025-05-01 (2회차) 훈련...
-
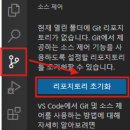
VSCode에서 React 프로젝트 Github 연동 2024.07.31해당카페글 미리보기
각각의 React 프로젝트 내에는 기본적으로 `.gitignore` 파일이 존재하므로 따로 생성하지 않아도 된다. React 프로젝트 GitHub 연동 방법 1️⃣ 하나의 React 프로젝트를 하나의 리포지토리에 연동하는 방법 2️⃣ 여러 React 프로젝트를 하나의 리포지토리에...
-
경기 국비지원교육 [디지털컨버전스] 자바기반 풀스택 개발자(react&node.js... - 두드림컴퓨터아카데미 [경기 용인시] 2024.10.04해당카페글 미리보기
★ 경기 국비교육 훈련과정 안내 훈련과정명 [디지털컨버전스] 자바기반 풀스택 개발자(react&node.js) 양성과정 - A 훈련대상 구직자 훈련유형 국가기간전략산업직종훈련 훈련기간 2024-10-29 ~2025-04-11 (2회차) 훈련과정의 강점 ■ 훈련과정의 강점...
-
GeneAmp PCR System 970 PCR(Polymerase Chain React 2024.10.05해당카페글 미리보기
GeneAmp PCR System 970 PCR(Polymerase Chain Reaction PCR 장비 PCR 기계 85만원 GeneAmp PCR System 970 PCR 장비 기능: 중합 효소 연쇄 반응(PCR)을 통해 DNA 샘플을 증폭합니다. 스펙: 96-well 형식, 온도 범위 4°C에서 99°C, 그라디언트 기능...
-
npm install react-router-dom 2024.06.30해당카페글 미리보기
1. 설치 npm install react-router-dom - 최신 버전으로 설치 - 필요시 : npm i --save-dev @types/react-router-dom 2. index.tsx 변경 import { BrowserRouter } from 'react-router-dom'; root.render( <BrowserRouter> <App /> </BrowserRouter> );